Introduction
This article is about HTML and Javascript injection techniques used to exploit web site vulnerabilities. Nowadays it's not usual to find a completely vulnerable site to this type of attacks, but only one is enough to exploit it.
I'll make a compilation of these techniques all together, in order to facilitate the reading and to make it entertaining.
HTML injection is a type of attack focused upon the way HTML content is generated and interpreted by browsers at client side.
Otherwise, Javascript is a widely used technology in dynamic web sites, so the use of technics based on this, like injection, complements the nomenclature of 'code injection'.
Code injection
This type of attack is possible by the way the client browser has the ability to interpret scripts embedded within HTML content enabled by default, so if an attacker embeds script tags such <SCRIPT>, <OBJECT>,<APPLET>, or <EMBED> into a web site, web browser's Javascript engine will execute it.
A typical target of this type of injection are forums, guestbooks, or whatever section where administrator allows the insertion of text comments; if the design of the web site isn't parsing the comments inserted and takes '<' or '>' as real chars, a malicious user could type :
 Collapse
CollapseI like this site because <script>alert('Injected!');</script> teachs me a lot
If it works and you can see the message box, the door is opened to attacker's imagination limits!. A common code insertion used to drive navigation to another website is something like this:
 Collapse
Collapse<H1> Vulnerability test </H1>
 Collapse
Collapse<META HTTP-EQUIV="refresh" CONTENT="1;url=http://www.test.com">
Same within <FK> or <LI> tag :
 Collapse
Collapse<FK STYLE="behavior: url(http://<<Other website>>;">
Other tags used to execute malicious Javascript code are, for example, <BR>, <DIV>, even background-image:
 Collapse
Collapse<BR SIZE="&{alert('Injected')}">
<DIV STYLE="background-image: url(javascript:alert('Injected'))">
<TITLE> tag is a common weak point if it's generated dynamically. For example, suppose this situation:
 Collapse
Collapse<HTML>
<HEAD>
<TITLE><?php echo $_GET['titulo']; ?>
</TITLE>
</HEAD>
<BODY>
...
</BODY>
</HTML>
If you build titulo as 'example </title></head><body><img src=http://myImage.png>', HTML resulting would insert 'myImage.png' image first of all :
 Collapse
Collapse<HTML>
<HEAD>
<TITLE>example</title></head><body><img src=http://myImage.png></TITLE>
</HEAD>
<BODY>
...
</BODY>
</HTML>
There is another dangerous HTML tag that could exploit web browser's frames support characteristic :<IFRAME>. This tag allows (within Sandbox security layer) cross-scripting exploiting using web browser elements (address bar or bookmarks for example), but this theme is outside the scope of this article.
Otherwise, there is a commonly technique widely known as “in-line” code injection. This technique exploits javascript functions “alert” and “void”.
Testing it is very easy, just navigate to whatever site, and type in web browser's address bar:
 Collapse
Collapsejavascript:alert('Executed!');
This is not a harmful script, as you see, but suppose you want to get information about the site, for example if it is using cookies or not, you could type something like this :
 Collapse
Collapsejavascript:alert(document.cookie);
If the website is not using cookies, no problem, but case else, you could read values like server session ID, or any user data stored in cookies by the application.
Suppose now that we use the void() javascript function instead of alert(). This function returns a NULL value to the web Browser, so no recharging page action is executed. We could change DOM values inside this function and no navigation change state would occur. Imagine you've found a site that stores PHP session ID in the common cookie 'PHPSESSID'; if we start a new navigation to the same website in another webbrowser instance, we'll get a new 'PHPSESSID'; we could change session Ids in both instances by typing:
 Collapse
Collapsejavascript: void(document.cookie=”PHPSESSID = <<Any other session ID>>”); alert(document.cookie);
You will see in the message box the new session ID assigned to the actual one. This example shows too the possibility of concatenate more than one action in the same line of execution.
Only taking a look to site cookies you could find some very descriptive one implementing security features, for example, if you find a site cookie like “logged=no”, probably you could go into the logged area simply by changing that cookie value:
 Collapse
Collapsejavascript: void(document.cookie=”logged=yes”);
Following this line, it's possible to modify any DOM object using javascript and inject it using previous techniques. Analyzing the source code of a web page you may find it uses forms (<FORM>) for different purposes; in this case, you could change any form field value using void() function, too. Suppose a shopping portal with a shopping cart; if site designer didn't take care of this type of injection, you could fill the cart and pay for it only $1:
 Collapse
Collapsejavascript:void(document.forms[0].total.value=1);
These other techniques are named indirect code injection; not only cookies or forms modification are exploited by this technique, any DOM component or HTTP header is exposed.
So, it's very important to keep in mind these code injection techniques when developing web applications as far as possible to make it a more safe application.
Preventing code injection
When developing web applications it's very recommendable to follow the next considerations to prevent possible code injection :
- Do not rely on client side Javascript validation whenever possible; as shown before, this is easily deceived using “in-line” injection. For example, suppose you have a shopping portal where you rely the price of each item at client side.
Suppose yo have only one form to store the shopping chart;attackers could modify you bill, simply by changing the price as seen before :
 Collapse
Collapsejavascript:void(document.forms[0].price.value=1);
Solution to this situation is just maintaining shopping chart actions on server side, and getting client side refreshed via AJAX, for example.
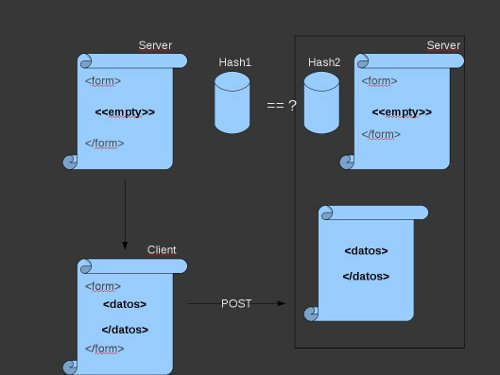
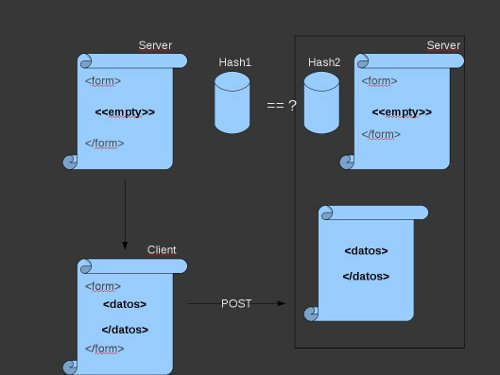
- Don't store sensible data into cookies, cause they can be easly modified by an attacker, as seen before. If you need to store data in cookies, store it with a hash signature generated with a server side key.
- Never use hidden boxes to hold items because they can be hard coded into the code. Otherwise, you should always validate that fields at server side using a secure algorythm with data received from client as input :

- Like <TITLE> example above, you better not use dynamic DOM element generation.
- Take care about dynamic evaluation vulnerabilities (like
<TITLE> example above). Imagine this piece of code in a PHP page :
 Collapse
Collapse $dato = $_GET['formAge'];
eval('$edad = ' . $dato . ';');
eval() parameters will be processed, so if “formAge” is set to "5; system('/bin/rm -rf *')", additional code will be executed on server and will remove all files. Dangerous, don't you think so?
- If you are developing a web site that allows user to upload content (forum, guestbook, “contact me”, etc), you may split special HTML chars, so injected tags will maintain in the website, but will not be executed; you can get this with strip_tags() PHP function, htmlentities(), urlencode() or htmlspecialchars(), for example.
- Use SSL certificate for sensible operations; this doesn't avoid javascript injection, but avoids sensible data from being read by anyone else.
Ultimately, best defense to code injection attacks resides on “Best practices” while programming.